이외/에러 모음
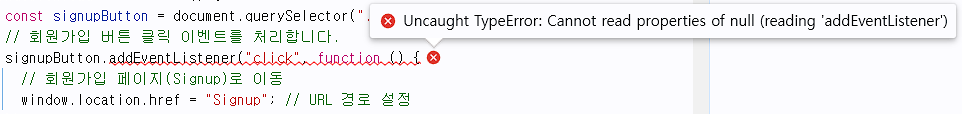
[Error] Cannot read properties of null (reading 'addEventListener')
쿠크
2025. 2. 12. 18:52
Spring MVC에서 JavaScript로 페이지 이동 구현하기 (로그인 ↔ 회원가입)
Spring MVC 프로젝트에서 로그인 화면에서 회원가입 화면으로, 회원가입 화면에서 로그인 화면으로 이동하는 기능을 JavaScript로 구현하는 과정에서 발생하는 문제와 해결 방법을 정리했습니다.
🚀 문제 상황

- 로그인 화면(login.jsp)에서 회원가입 화면(signup.jsp)으로 이동하는 버튼
- 회원가입 화면(signup.jsp)에서 로그인 화면(login.jsp)으로 이동하는 버튼
- JavaScript 파일 user.js를 공통으로 사용하여 이동 기능을 처리하려 했지만, 회원가입 화면에서 Cannot read properties of null (reading 'addEventListener') 오류 발생
🔎 문제 원인
- user.js는 로그인 화면과 회원가입 화면에서 공통으로 사용됨.
- 하지만 회원가입 화면에서는 .signup_move 버튼이 없을 가능성이 있음.
- document.querySelector(".signup_move")가 null을 반환하면 addEventListener를 실행할 수 없어 오류 발생.
✅ 해결 방법
1️⃣ JavaScript에서 null 체크 (방어 코드 추가)
document.addEventListener("DOMContentLoaded", function () {
// 로그인 화면에서 회원가입 화면으로 이동하는 버튼
const signupButton = document.querySelector(".signup_move");
if (signupButton) {
signupButton.addEventListener("click", function () {
window.location.href = "/Signup"; // 회원가입 페이지로 이동
});
}
// 회원가입 화면에서 로그인 화면으로 이동하는 버튼
const loginButton = document.querySelector(".login_move");
if (loginButton) {
loginButton.addEventListener("click", function () {
window.location.href = "/auth/Login"; // 로그인 페이지로 이동
});
}
});
📌 이렇게 하면
- 로그인 화면에서는 .signup_move 버튼이 있으면 이벤트 등록, 없으면 무시
- 회원가입 화면에서는 .login_move 버튼이 있으면 이벤트 등록, 없으면 무시
- 오류 없이 공통 user.js 파일을 유지 가능
2️⃣ console.log()로 디버깅
회원가입 화면에서 .signup_move 버튼이 실제로 존재하는지 확인.
📌 콘솔에서 다음 코드 실행
console.log("회원가입 버튼 체크:", document.querySelector(".signup_move"));
- 만약 null이 출력되면, 회원가입 화면(signup.jsp)에 .signup_move 버튼이 없는 것.
3️⃣ 회원가입 화면(signup.jsp)에 .signup_move 버튼이 있는지 확인
HTML 코드 예시
<button class="ui-button signup_move" type="button">회원가입</button>
📌 버튼이 존재하지 않으면 해당 버튼을 추가해야 JavaScript가 정상적으로 동작함.
📌 최종 정리
- JavaScript에서 null 체크 후 이벤트 등록(방어 코드 추가)
- 회원가입 화면(signup.jsp)에서 .signup_move 버튼이 실제로 있는지 확인
- 브라우저 개발자 도구(F12) → console.log(document.querySelector(".signup_move")) 실행 후 null인지 확인